Git & GitHub를 이용하여 코드관리하기

깃과 깃허브를 사용하여 작성한 코드를 관리해보겠습니다
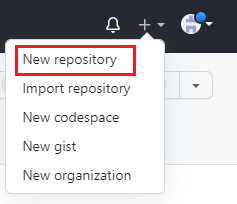
로그인을 하셨다면 오른쪽 위의 + 아이콘을 클릭하시고, New repository를 클릭해주세요.

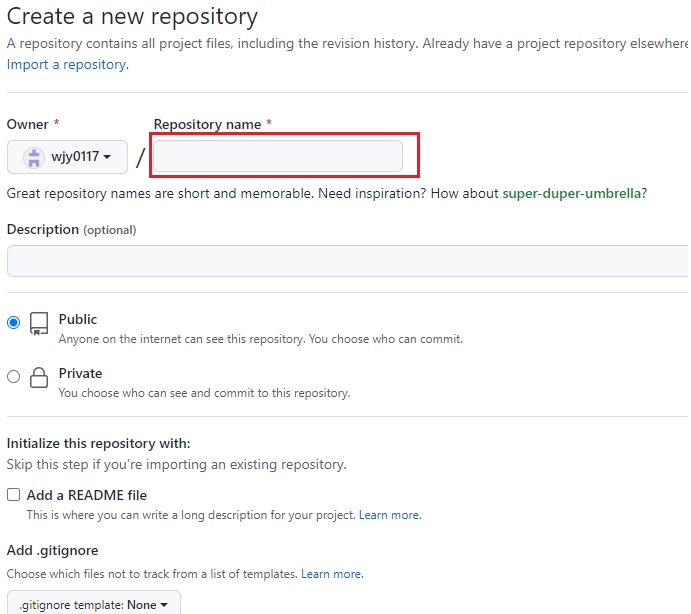
클릭하셨다면, Repository name에 프로젝트 명을 작성해주세요.



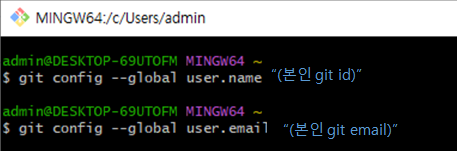
git config --global user.name "(git에 등록한 아이디)"
git config --global user.email "(git에 등록한 이메일)"
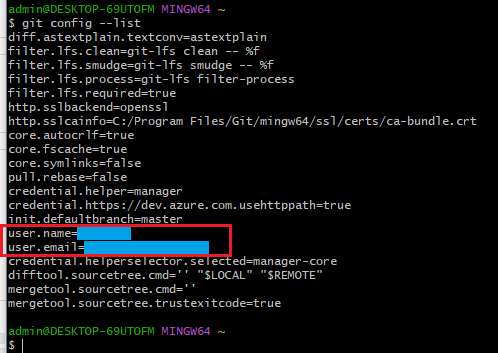
git config --list
//추가 Tip!
//gitBash에서 복사하기 ctrl + insert
//gitBash에 붙여넣기 shift + insert

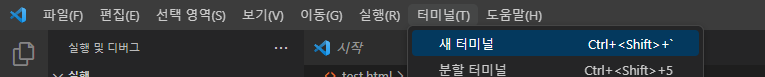
VisualStudio > 터미널 > 새 터미널 (클릭하기)

git을 생성하고 처음 프로젝트를 올리기 전에
init을 통해 초기화 작업을 진행해주셔야 합니다.
git init //초기화 작업
git add . //파일 전체 업로드할 파일 선택 //git add a.html 하면 a.html 파일만 올리겠다는 뜻
git status //깃 상태 확인
git commit -m "first commit" //첫번째 커밋, -m 을 통해 메시지와 함께 올리기 위한 히스토리 생성
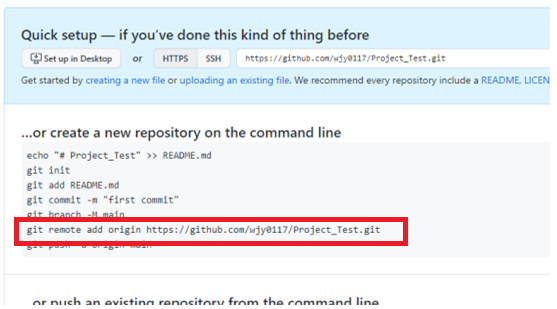
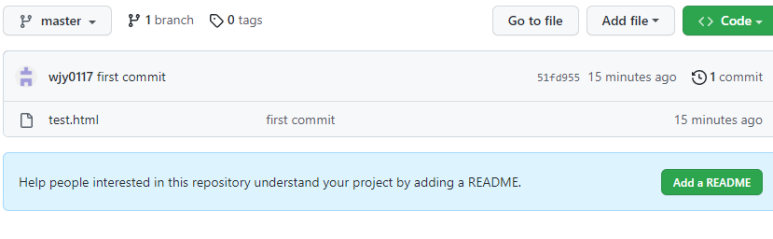
아래와 같이 본인의 레포지토리 내용을 복사하여 붙여주세요 (사람마다 다름)

그리고 작성한 내용들을 push합니다.
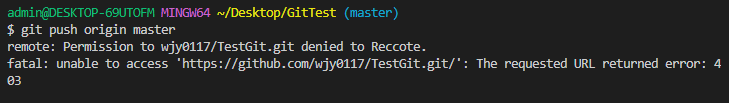
git push origin master //git에 내가 만든 작업코드 올리기(Push)여기서 에러가 나는 경우

아래와 같이 입력하여 넘어가실 수 있습니다.
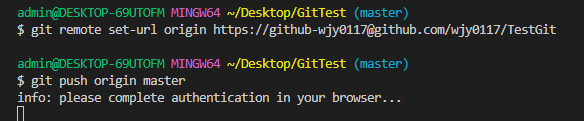
git remote set-url origin https://(본인의 git id)@github.com/(본인의 git id)/(본인의 git repository name)git remote set-url origin https://(본인의 git id)@github.com/(본인의 git id)/(본인의 git repository name)
*위에서 파란색으로 표시한 부분의 본인 것으로 수정해주셔야 합니다.
그리고 다시 push작업을 진행해주세요
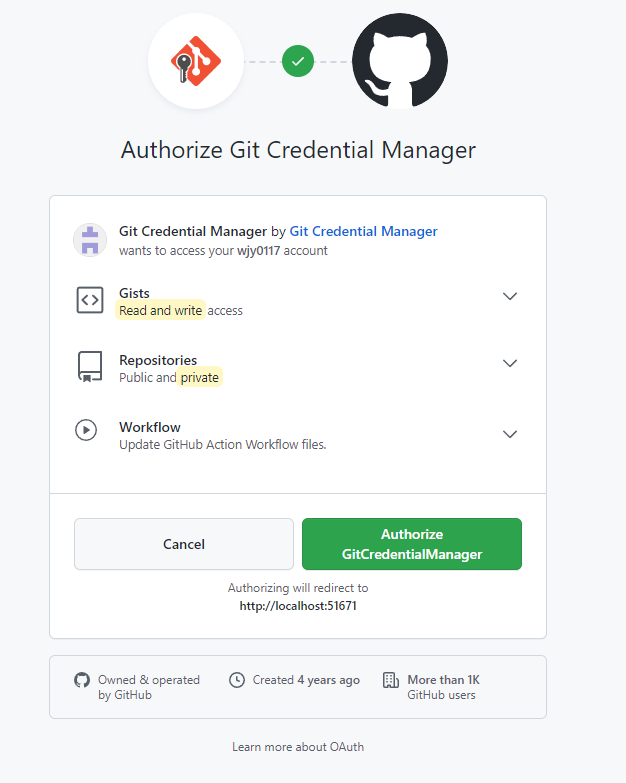
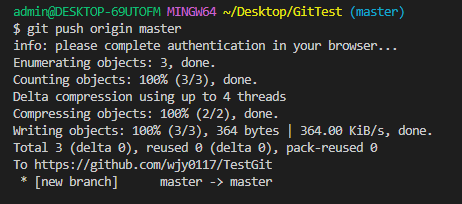
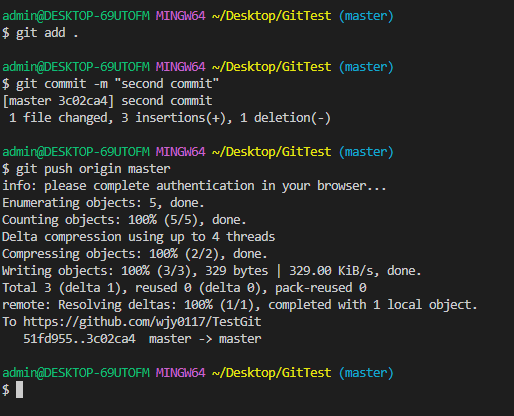
git push origin master결과확인▼


아래 사진처럼 결과가 표시된다면 등록에 성공하였습니다!

git push 성공.
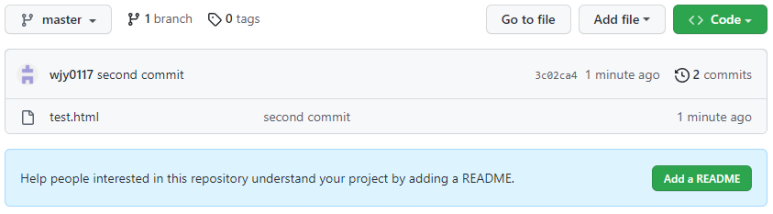
github로 들어가셔서 확인해보시면 등록된 것을 확인해보실 수 있습니다.
(혹시, 안바뀐것 같다면 새로고침 해보세요)
코드 수정이나 추가시
git add . git commit -m "second commit" git push origin master//로 변경된 내용 추가결과확인▼



*협업시 클론이나 브런치하여 저장소에 접근하도록 설정
이렇게 Git을 사용하는 방법에 대한 정리를 끝마치겠습니다.
끝까지 봐주신 분들 모두 감사드립니다.

#Git #git #github #code #coding #programming #codemanagement #gitbash #add #commit #remote #repository #Tool #VisualStudioCode #vsc #코드관리 #코드관리툴 #형상관리 #커밋 #리모트 #레포지토리 #비주얼스튜디오코드 #깃허브 #깃
내가만든 Git Site:
https://github.com/wjy0117/TestGit
GitHub - wjy0117/TestGit
Contribute to wjy0117/TestGit development by creating an account on GitHub.
github.com
'Info' 카테고리의 다른 글
| [Google Colab] 구글 코랩을 이용하여 코드 작성하기 (0) | 2023.04.05 |
|---|---|
| [Android] 안드로이드 휴대폰에서 개발자 모드 활성화하는 방법 (0) | 2023.04.05 |
| CodePen사용 (0) | 2023.03.30 |
| [Acrobat] Adobe acrobat OCR(텍스트인식/종이캡처인식) Error (0) | 2023.03.26 |
| [IRIS] IRIS 국가 연구자 번호 발급 받는 법 (0) | 2023.03.26 |



